SEOに強いコーディングとは?

こんにちは!明石・神戸市西区のデザイン会社クロコデザインでコーディングをしていますのなかっちです。
前回のカジさんのSEOに強いWEBデザインに続いて、今回はSEOに強いコーディングのポイントを簡単にまとめてみました!
コーディングの部分は普通にWebサイトを見るだけでは見えない部分ですが、検索エンジンが評価するので検索エンジンにとってわかりやすいコーディングをすることが検索で上位表示するためには必要です。
SEOに強いコーディングの4つのポイント
①W3Cのガイドラインに沿ってコーディングをする
②metaタグを正しく設定する
③見出しタグを効果的に使う
④imgタグにはalt属性を付ける
1.W3Cのガイドラインに沿ってコーディングをする
W3Cとは、HTML・CSSの規格・Webの基準を決めている団体のことです。
すなわち、W3Cはサイトを運営する上で「これはクリアしておくべき」とされる基本ルールといえます。
Webサイトは、閲覧するブラウザやブラウザのバージョンが異なることで、Webサイト閲覧時の挙動が異なるケースが起こります。そのためブラウザやブラウザのバージョンが異なった場合においても正常にWebサイトが閲覧できるような互換性が求められます。
このようにWebサイトでは互換性が重要とされており、W3Cに則ったコーディングは互換性を保証することに繋がります。ユーザーの利便性や開発者の負担軽減のためにも、Web技術の標準規格に基づいたHTMLコーディングを行うようにしましょう。
2.metaタグを正しく設定する
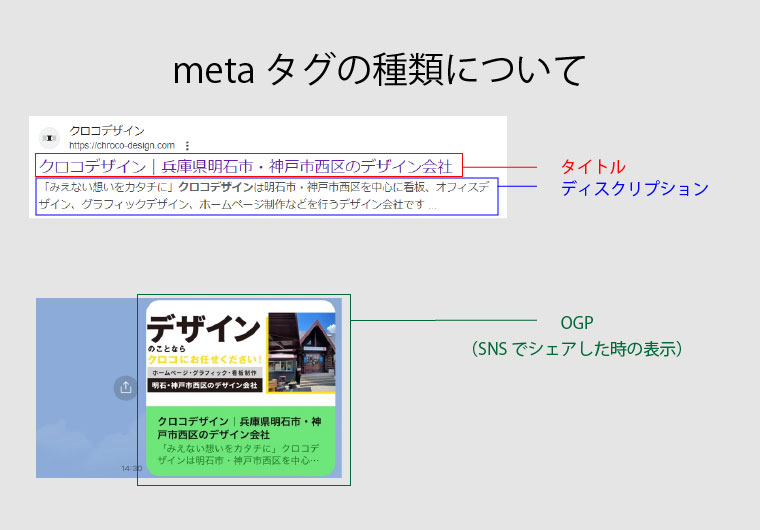
metaタグには「タイトル」「ディスクリプション」「OGP」と大きく3種類あります。
それぞれどんなものなのかというと
(1)タイトル
タイトルとは、検索結果で表示されるものです。
このページがどんな内容なのか見ただけでわかるようにページ毎に必ず設定し、検索で狙っているキーワードを必ず含めましょう。
(2)ディスクリプション
ディスクリプションとは、検索結果でタイトルの下に表示されるページの概要説明欄です。
ユーザーが知りたい情報が記載されていればアクセスする可能性があがりますね。
PCでは120文字、スマートフォンでは90文字ほどで設定するといいとされています。
(3)OGP
OGPとは、SNSでシェアされたときに表示される情報です。
画像やタイトル、ディスクリプションなどSNSでシェアされたときはそれぞれのSNS用に短くなることがあります。
それに対応させるために設定することがあります。

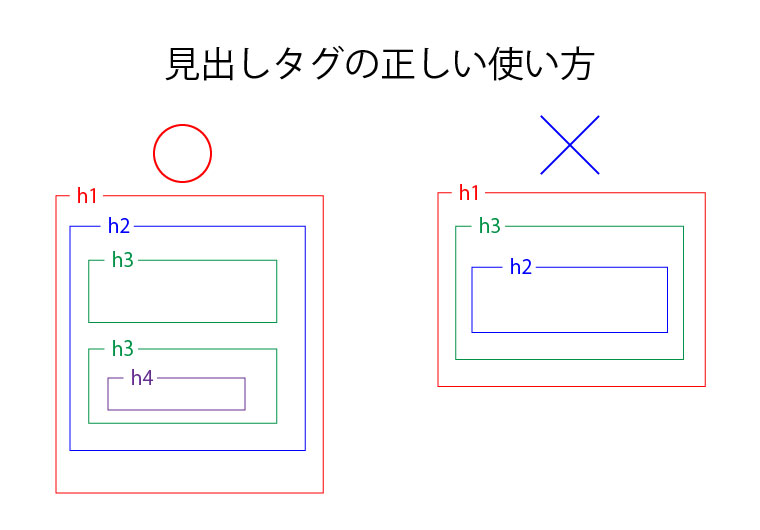
3.見出しタグを正しく設定する
見出しタグは検索エンジンに対してページの内容を伝える重要な役割があります。
キーワードを含めて正しく読み取ってもらい検索上位表示を目指しましょう
特にh1タグはタイトルタグの次に重要なタグです。ページ内に必ず1つ設定しましょう。
見出しタグは「h1」「h2」「h3」「h4」…というように種類がたくさんあり、数字の小さい順に使っていきます。

4.imgタグにはalt属性を付ける
imgタグとは画像のことですが、クローラーに対してその画像が何の画像なのかを説明するのがalt属性です。
alt属性を設定することで、検索エンジンが画像の内容を読み取ってくれます。
画像に文字が入っている場合はその文字を、なければ何の画像かわかるような文字を設定しましょう。
まとめ
以上、SEOに強いコーディングの4つのポイントでした。
SEO対策は様々なものがありますが、その中でも手軽にできるコーディングのSEO対策をご紹介しました。
検索結果で1ページ目を目指してSEOを意識したコーディングをしていきましょう。
クロダシステムズは、明石市・神戸市のデザイン会社です。ホームページ、ロゴ、チラシ、名刺、イラスト、看板制作、動画編集など幅広く制作しています。
お客様の想いやコンセプトをお聞かせください!デザインを通してブランディングをお手伝いさせていただきます!お気軽にご相談くださいませ!




